웹페이지 클로닝이 거의 끝나가고 있습니다. 예전에 처음 시도했던 것 보다는 더 수월하게 지나가고 있지만 아직도 디테일한 부분에서는 서툴러요. 그 중 hover over color를 바꾸는 것에 대해서 공유해보고자 해요!
hover over라는 건 마우스를 클릭하기전 커서를 올렸을 때 상태인데
오늘 적용해볼 건 제가 만든 버튼에 마우스를 즉, 커서를 올렸을 때 버튼에 색 변화를 주는 거에요.
아래 그림처럼 add me in linkedIn에 마우스를 올려도 변화가 없는 상태입니다.

이제 이 상태에서 버튼에 커서를 올렸을 때 변화를 주기 위한 CSS를 추가하려고 합니다.

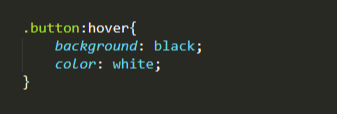
class="button"이 이미 있기 때문에 hover기능을 추가합니다.
커서를 올렸을 때 바탕은 검정, 글씨색은 흰색으로 바꾸기 위해서 위와 같이 추가합니다.
자꾸 실수하는 부분 하나를 공유하면, : 와 hover 사이는 절대 띄우지 마세요!! 띄우면 변화 적용이 안됩니다.

그러면 위와 같이 커서를 버튼으로 올렸을 때 검정바탕에 흰색 글씨로 변화해요.
지금 상태로도 변화가 보여서 좋긴 하지만, 색의 변화가 너무 휙휙 바뀌는 느낌이 있기에
약간 슬로우 모션처럼 스르륵 변화할 수 있도록 하려고 합니다.
이 상황에서 필요한 기능은 무엇일까요?
이 때 transition을 사용합니다.
주의할 점은 hover부분이 아니라 hover를 뺀 부분에 적용시키셔야 합니다.
| transition: background 0.5s ease-in-out; |
transition: 변화를 줄 부분 / 시간 / 효과;
그러고 나서 다시 커서를 버튼에 올려보면 버튼색이 흰색에서 검정색으로 변화하는데 좀 더 그 변화가 느껴지게 바뀌어요.
또 다른 변화, 예를 들면 커서를 다른 버튼 이외의 화면으로 옮겼을 때도 변화가 일어나게 하고 싶으면
컴마(,)를 입력 후 같은 방식으로 입력해주시면 됩니다.
결과는 다음과 같아요.

꼭 버튼 뿐 아니라 다양한 변화를 주고 싶은 곳에 활용하시면 디테일이 살아있는 홈페이지를 만들 수 있을거 같아요.
'디지털 노마드를 꿈꾸며 > CSS' 카테고리의 다른 글
| CSS | id 활용법: 같은 페이지 내에서 이동시키기 (1) | 2020.06.03 |
|---|---|
| CSS | 간단해서 잊어버리기 쉽지만 알면 유용한 CSS (0) | 2020.06.03 |
| display: relative는 언제 사용하면 좋을까? (0) | 2020.06.02 |
| CSS | <nav> 상단에 고정시키는 방법 (0) | 2020.05.30 |
| CSS | <nav> 메뉴들을 가로로 정렬시키기 (0) | 2020.05.15 |



댓글