1. HTML은 무엇일까?
HTML은 웹 페이지를 만들기 위한 표준 마크업(markup) 언어이다.
- '마크업 언어'는 무엇일까?
: 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다. 태그는 원래 텍스트와는 별도의 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. (wiki백과)
- Hyper Text Markup Language의 약자이다.
- 웹 페이지의 구조를 기술한다.
- 일련의 구성요소(elements)들로 구성되어 있는데, 내용을 어떻게 브라우저에 표현하는지 '태그(tags)'에 의해 표현한다.
- 태그: 헤딩(heading), 문단(paragraph), 표(table) 등이 있다.
- HTML 태그가 브라우저에 표시되지는 않지만, 웹 페이지의 내용을 표시하게 하는 데 사용된다.
2. 요소(element)의 예시
- <!DOCTYPE> : 문서의 타입을 나타내는데 맨 첫 부분에 한 번만 표시, ex. <!DOCTYPE html>
- <html> : HTML 페이지의 기본 요소
- <head> : 문서에 대한 메타 정보를 포함; 페이지에 표시되지는 않지만 문서에 대한 정보를 포함
- <title> : 문서의 제목을 명시
- <body> : 페이지에 표시되는 내용을 포함
- <h1> : 큰 제목을 정의
- <p> : 문단을 정의
3. HTML 태그(tags)
꺾쇠 괄호(angle brackets)로 둘러싸인 요소를 HTML tags라고 부른다.
- <p> ... </p> 와 같은 짝 형태
- 처음 등장하는 태그는 : 시작 태그(start tag) 또는 opening tag라고 불린다.
- 두번째로 등장하는 태그는 : 끝 태그(end tag) 또는 closing tag, 대신 시작 태그와 똑같이 쓰되 앞에 '/(slash)'와 쓰인다.
4. 웹 브라우저
크롬, 파이어 폭스, 사파리 등의 웹 브라우저는 HTML 문서를 읽고 그것을 출력하는 데 그 목적이 있다.
우리가 보는 웹 페이지에 꺽쇠 괄호, 슬래쉬 등이 포함된 태그를 보는 게 아니듯
HTML 태그를 가지고 어떻게 그 문서를 출력할 것인지 결정한다.
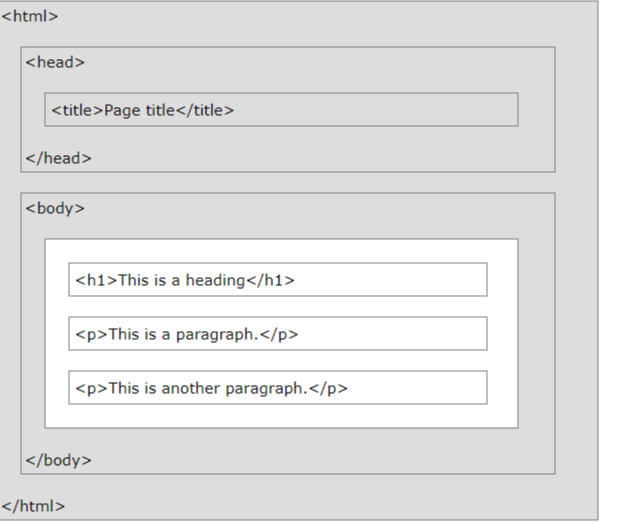
5. HTML 페이지 구조
HTML 태그들로 구성되어 있으며 <body>...</body>로 된 부분만 웹 브라우저에 표시된다.
마치 마트료시카처럼 큰 <html>안에 <head>와 <body>가 있고, <body>안에 또 다른 <h1>, <h2>, <p>들이 계속해서 첨가된다.

+ 오늘의 느낀점
영어 사이트를 보고 한글로 해석해보면서 익히는 중인데 중학교 시절 축전같은 거 만들면서 봤던 html들이 문득 떠오른다. 그런것들이 html이었구나... Hyper Text Markup Lanauge, elements, tags, <html>, <body>, <head>, <title>, <h1>, <p> 기본적인 것들은 빠르게 머릿속에 저장시키기! 문자를 머릿 속에서 시각화해서 상상해보며 흡수하도록 노력해야겠다.
'디지털 노마드를 꿈꾸며 > HTML' 카테고리의 다른 글
| HTML 색상, CSS (0) | 2020.03.16 |
|---|---|
| HTML 인용 요소, 코멘트, (0) | 2020.03.15 |
| HTML 스타일, 텍스트 형식 (0) | 2020.03.15 |
| HTML 헤딩, 헤드, 문단 (0) | 2020.03.14 |
| HTML 편집기, 기초, 속성 (0) | 2020.03.14 |




댓글