(유툽을 보고 따라 만들긴 했지만) 다음과 같은 모습이다.
누가봐도 엉성하긴 하지만 하나하나 따라서 만들어 보니 진짜 만들어 지는구나..!
신기하기도 하고 재밌기도 하다. 태그를 한줄 한줄 덧붙여 갈 때 마다 새로고침을 해서 계속해서 바뀌는 웹페이지를 확인하면서 작업하는 것도 재미가 쏠쏠하다.
번거롭게 캡쳐해가면서 까지 이렇게 글로 남기는 이유는
무작정 따라하기만 하는 것 보다 하나씩 분석해 보면 머릿속에 더 오래 남을 거 같아서이다.
파일 작성시에는 html > css순서대로 작성했지만, 분석은 해당 부분별로 html>css를 나눠가면서 하는 게 나을 거 같다.


0. html기본설정

가장 먼저, 기본 문서는 index.html로 지정하고 해당 폴더와 그 안에 css폴더와 img폴더를 만든다. 사용할 이미지도 img폴더에 이미 준비해 놓자.
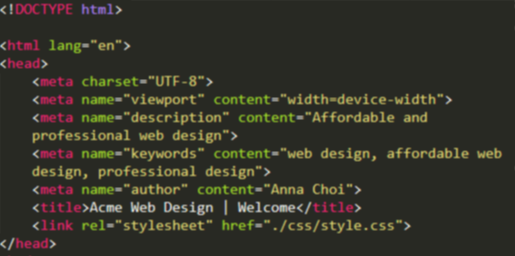
html:5 + 탭 버튼을 눌러서 html5 파일의 기본 문서 설정을 한다. 그러면 자동으로 좌라락 태그들이 표시된다.
<meta name="viewpoint" content="width=device-width">는 화면 크기에 따라서 웹페이지를 다르게 보이는 것을 설정한다.
<title>...</title>태그로 인터넷 화면의 맨 위에 표시되는 이름을 설정한다.
<meta name="description/ keywords/ author" content="홈페이지설명/ 검색키워드/ 만든이">정도로 설명도 덧붙인다.
<link rel="stylesheet" href="./css/style.css">는 css폴더안의 CSS파일인 style.css와 html파일이 서로 연결되도록 한다.
기본 CSS는 다음과 같다.
폰트 설정시 : 글자 크기/ 줄간격 글자모양 순서로 한 줄 안에 작성할 수 있다.

1. <body>시작. <header>


레이아웃에서 가장 윗부분에 <header> 상자가 놓여있다고 보고 그 안에 Acne Web Design를 표시할 거고, 그 안에 <nav> 상자에 메뉴에 해당하는 home, about, services를 표시하기로 했다.
우선 <div>로 헤더 부분에 표시될 전체 영역을 설정한다. 그리고 로고가 들어갈 <div>를 만들고, <nav>로 메뉴를 작성한다. 메뉴는 숫자기입 없이 작성하는 리스트인 <ul>로 설정한다. 로고의 Acne부분만 주황색으로 표시할 부분은 <span>을 이용해서 그 부분만 한정해서 적용할 태그를 작성한다.
CSS 측면에서, 모든 페이지의 텍스트 영역은 화면의 80%만 차지하도록 설정한다.
여기서 overflow는 텍스트가 지정영역보다 클 경우 어떻게 화면에 표시할 것인가에 대한 속성이다. 기본은 visible로 박스를 넘어서도 다 표시한다. hidden은 해당 영역 안에 벗어나는 부분은 가린다. scroll은 텍스트 상자 옆 스크롤 바로 조절. auto는 텍스트에 맞게 알아서 조절.

헤더 안에 배경색, 글자색, 윗쪽 여백, 헤더 높이, 헤더 밑부분 경계선 색깔 등을 지정한다.
header a는 nav메뉴에 대한 설정이고, header a:hover는 메뉴에 마우스를 올리는 경우 굵게 표시되는 것을 설정한다. header li는 nav메뉴가 화면 오른쪽으로 이동하도록 설정한다.
header #branding은 로고부분에만 적용할 것이므로 id인 #로 설정하고, highlight와 current 클래스는 현재 열려있는 웹페이지에 주황색 글자로 변화주는 것을 표현한다.

배경: 색, 여백, 경계선
메뉴: 글자색, 대/소문자, 글자크기, 커서 올렸을 때 변화, 현재 페이지에 있는 메뉴 글자 색 변경
메뉴 글자: 정렬, 여백 > 오른쪽으로 이동
로고: 박스 정렬, 강조 글자 class
+느낀점
헤더 하나만 분석하는데도 엄청 복잡하다... 글자의 원래 모양에서 사용자가 눌렀을 때 변화하는 상황까지 생각해서 다 설정을 해야하다니. 단순한 기본 홈페이지를 배울 뿐인데 아직은 벅차다. 암기해서 만드는게 아니라 구조를 이해하면서 나아가고 싶은데 이런 방법으로 해나가는게 맞는지 잘 모르겠다. 그냥 우선 암기를 해서 머릿속에 익숙하게 만드는게 더 효율적인가? 배움에 효율성을 따지는게 비효율적인가? 우선은 오늘 분석한대로 머릿속에 계속 문자를 시각화하는 연습으로 해봐야겠다.
'디지털 노마드를 꿈꾸며 > 실전연습' 카테고리의 다른 글
| 서브라임 텍스트로 만든 첫 웹페이지3 (수월-) (0) | 2020.04.07 |
|---|---|
| 서브라임 텍스트로 만든 첫 웹페이지2 (지끈-) (0) | 2020.04.06 |
| SKILLSHARE:첫 웹사이트를 만들고 싶은 사람들에게2 (0) | 2020.03.25 |
| SKILLSHARE:첫 웹사이트를 만들고 싶은 사람들에게 (0) | 2020.03.25 |
| SKILLSHARE:HTML+CSS베이직 및 유용한 웹사이트 (0) | 2020.03.24 |




댓글