ABOUT 페이지를 분석할 차례다. HOME 페이지는 완성되었고, 같은 html을 그대로 복사해서 ABOUT과 SERVICES로 복사하면 된다.
지금까지 분석했던 기본 설정 및 HOME에 대한 분석을 참고하고 싶다면 다음의 두 글의 링크로!
https://dowhateveryouwant1661.tistory.com/28
서브라임 텍스트로 만든 첫 웹페이지1 (뿌듯-)
(유툽을 보고 따라 만들긴 했지만) 다음과 같은 모습이다. 누가봐도 엉성하긴 하지만 하나하나 따라서 만들어 보니 진짜 만들어 지는구나..! 신기하기도 하고 재밌기도 하다. 태그를 한줄 한줄 덧붙여 갈 때 마다..
dowhateveryouwant1661.tistory.com
https://dowhateveryouwant1661.tistory.com/29
서브라임 텍스트로 만든 첫 웹페이지2 (지끈-)
오늘은 쇼케이스, 뉴스레터, 각주 등 첫 화면의 중간-아래 부분을 분석해보려고 한다. 어제는 헤드, 헤더 부분을 분석해봤다. 사용할 때는 잘 몰랐던 아주 디테일한 과정까지 신경써서 생각해야 했다. 더 구체적으..
dowhateveryouwant1661.tistory.com
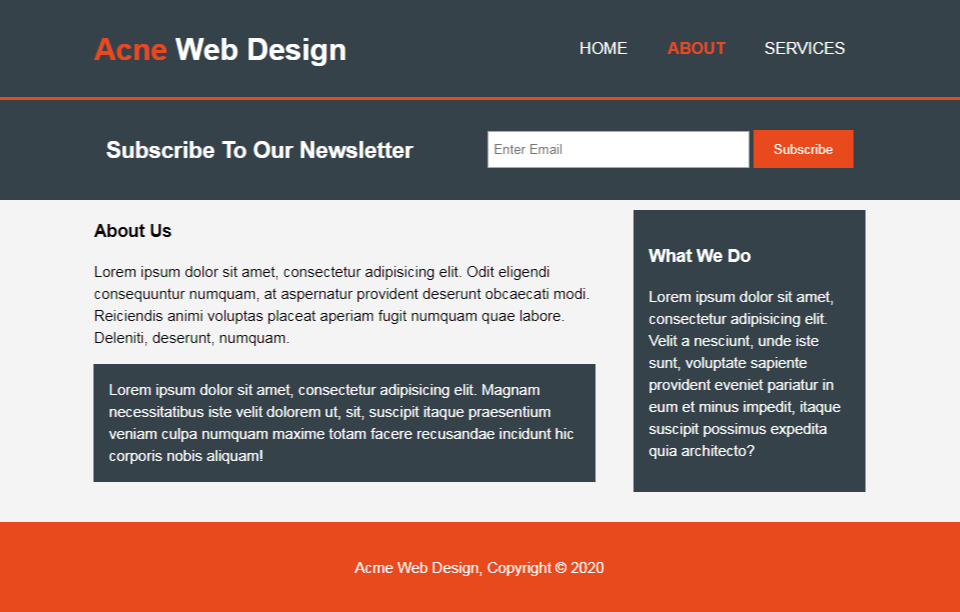
오늘 완성할 페이지는 다음과 같다. <header>, <newsletter>, <footer>는 동일하므로 중간 부분만 변경하면 된다.

HOME페이지에 해당하는 index.html 파일을 그대로 ABOUT에 해당하는 about.html파일로 복붙한다.
그리고 몇 가지 사항을 변경해주면 된다.
- <head> - <title>에 있는 Welcome을 About으로 변경한다.
- <header> - <nav>에서 class="current"부분을 about으로 이동시킨다. 그래야 주황색 글자로 메뉴색깔이 변화할 수 있으므로.
자 그럼 지금부터 분석 시작!

6. article

새로운 영역을 설정해야 하므로 <section>과 텍스트를 넣을 공간으로 <div>가 필요하다. 사이트에 대한 제법 긴 글을 담을 독립적인 공간을 담을 <article>태그를 설정한다. 제목은 <h1>으로, <p>로 두 문단을 작성한다.
CSS는 다음과 같다.
우선 HOME에서 설정했던 .container를 그대로 적용하고,

각 문단들에 #main-col을 설정해서 왼쪽정렬, 65%너비로 설정한다.

아래의 두 번째 문단에는 까맣게 배경을 입힐 것이므로 아래처럼 설정한다.

7. sidebar

오른쪽에 사이드바를 놓으려고 한다. <aside>태그를 사용하는데, 글과 간접적인 연관이 있는 글을 싣고자 할 때 사용한다. 역시 텍스트 넣을 공간으로 <div>를 놓고, <h3>에 제목을, <p>에 텍스트를 설정한다.
CSS는 다음과 같다.

사이드바를 까맣게 만들거니까 이전에 사용했던 .dark를 <div>에 적용한다.
+느낀점
오늘 분석은 이전에 사용했던 것을 다시 사용하는 거라서 비교적 빠른 시간 내에, 쉽게 분석을 했다. 무엇을 만들고자 하는지 확실하다면 알맞은 태그와 디자인을 적용하기만 하면 되는 거 같다. 좀 더 익숙해지기 위한 시간이 필요하겠지.
'디지털 노마드를 꿈꾸며 > 실전연습' 카테고리의 다른 글
| 서브라임 텍스트로 만든 첫 웹페이지2 (지끈-) (0) | 2020.04.06 |
|---|---|
| 서브라임 텍스트로 만든 첫 웹페이지1 (뿌듯-) (0) | 2020.04.05 |
| SKILLSHARE:첫 웹사이트를 만들고 싶은 사람들에게2 (0) | 2020.03.25 |
| SKILLSHARE:첫 웹사이트를 만들고 싶은 사람들에게 (0) | 2020.03.25 |
| SKILLSHARE:HTML+CSS베이직 및 유용한 웹사이트 (0) | 2020.03.24 |




댓글