1. HTML 컴퓨터 코드
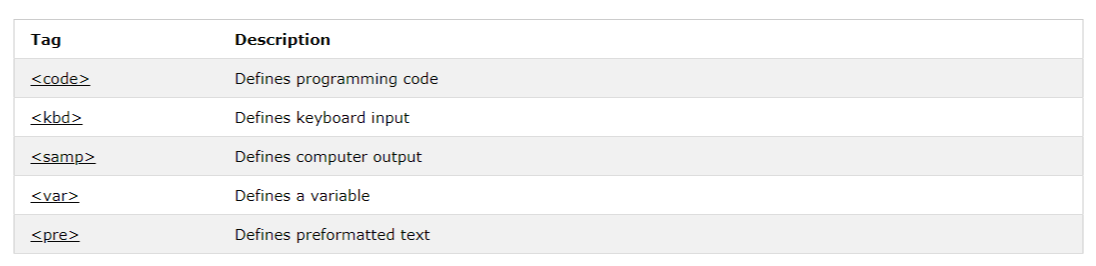
컴퓨터 코드로 입력되는 문자들은 동일 공간 글꼴로 표시된다.
<kbd>키보드 입력 명령</kbd>
<samp>인출 명령</samp>
<code>컴퓨터 코드</comp>
<var>변량</var>

2. HTML 의미 요소(semantic elements)
의미 요소는 말 그대로 요소 안에 의미가 있는 것을 뜻한다. <div>나 <span>같은 경우는 요소 자체에서 포함될 내용에 대한 아무 정보도 얻을 수 없는 비-의미요소(non-semantic elements)이다. 반면에 <form>, <table>, <article>처럼 내용에 대해서 정의를 내리는 의미 요소(semantic elements)는 다음과 같다.
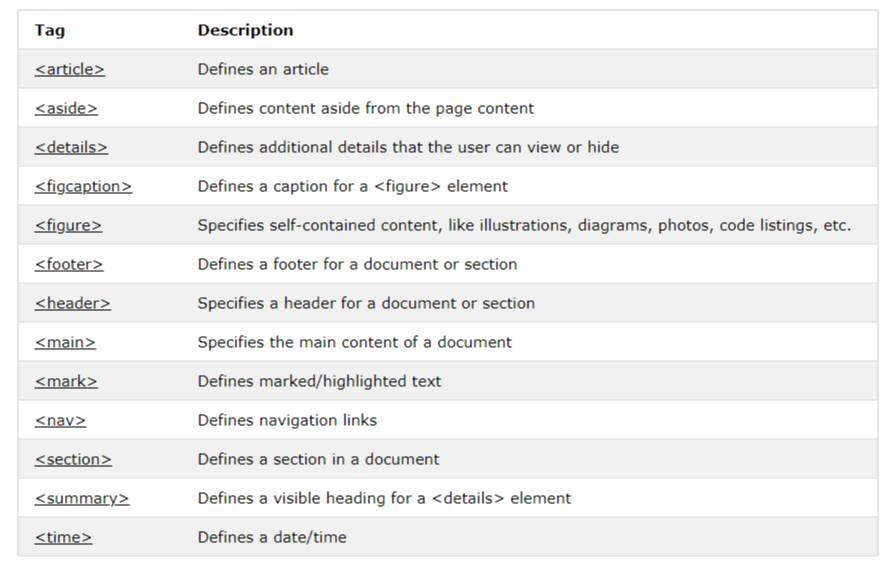
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
<section>
<section>요소는 제목+내용의 묶음이며, 대체로 인트로, 내용, 연락처로 섹션을 구분할 수 있다.
<article>
<article>요소는 그에 독립적인 내용을 담고 있으며, 포럼, 블로그, 뉴스 기사 등을 구분한다.
섹션과 아티클은 섹션 안에 아티클이 포함될 수도 있고, 아티클 안에 섹션이 포함될 수도 있다.
<header>
<header> 요소는 한 문서나 섹션의 소개 부분이다.
<footer>
<footer> 요소는 한 문서나 섹션의 각주 부분이다. 흔히 저자, 저작권, 링크, 연락처 등을 포함한다.
<nav>
<nav> 요소는 네이게이션 링크의 묶음을 설정한다.
<aside>
<aside> 요소는 화면 측면의 슬라이드 바와 같은 영역을 설정한다.
<figure>, <figcaption>
<figure>, <figcaption>요소는 그림 제목을 다는 역할을 한다.

'디지털 노마드를 꿈꾸며 > HTML' 카테고리의 다른 글
| HTML URL, XHTML, 스타일 가이드 (0) | 2020.03.28 |
|---|---|
| HTML 독립체 (0) | 2020.03.28 |
| HTML 레이아웃, 반응형 웹 디자인 (0) | 2020.03.28 |
| HTML 헤드: 타이틀, 스타일, 링크, 메타, 스크립트, 베이스 (0) | 2020.03.19 |
| HTML 식별속성, 아이프레임, 자바스크립트, 파일경로 (0) | 2020.03.19 |




댓글