1. HTML URL
URL은 Uniform Resource Locator를 의미한다. 웹 상에서의 주소라고 생각하면 된다.
형식은 다음과 같다.
scheme://prefix.domain:port/path/filename
- scheme은 인터넷 서비스의 유형으로 흔히 http 또는 https가 있다.
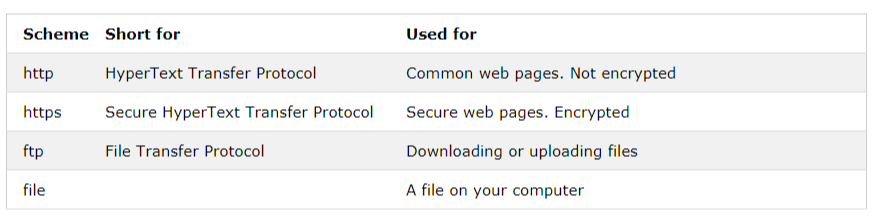
| http | HyperText Transfer Protocol | Common web pages. Not encrypted |
| https | Secure HyperText Transfer Protocol | Secure web pages. Encrypted |
| ftp | File Transfer Protocol | Downloading or uploading files |
| file | A file on your computer |
- prefix는도메인 앞에 쓰는 www부분이다.
- domain은 인터넷 주소 부분을 말한다.
- port는 기본으로 http는 80으로 설정이 되어 있는 포트 번호이다.
- path는 서버에서 통로를 의미한다.
- filename는 문서나 출처의 이름이다.
2. XHTML
XHTML은 eXtensible HyperText Markup Language로 HTML과 거의 같지만 좀 더 엄격하다. 모든 주요한 브라우저에서 지원된다.
XHTML이 HTML 문서와 다른 점은 다음과 같다.
문서구조
: DOCTYPE, <html>, <head>, <title>, <body>, xmlns 요소는 반드시 필요하다.
요소
: 적절하게 소속되어야 하고, 닫혀있어야 하며, 소문자를 사용하고, 한 가지 요소만 포함해야 한다. 즉, 요소 안에 또다른 요소가 있는 경우 <b><i>...</i></b>처럼 상하의 포함관계가 명확해야 한다. <br>같이 클로징 태그를 달지 않더라도 <br />처럼 태그를 닫아야 한다.
속성
: 소문자를 사용해야 하고, " "를 사용 하며, 속성을 최소한으로 줄이지 않고 attribute="attribute"로 표시한다. 즉, <table width="100%">처럼 속성값이 " "와 함께 사용되어야 한다. 또한 <input type="checkbox" name="vehicle" value="car" checked="checked" /> 처럼 "checked"를 생략하지 않는다.
3. 스타일 가이드
- XHTML에 가깝게 작성하기
- 소문자 사용하기
- 클로징 태그 잊지 않기
- 클로징태그를 쓰지 않는 경우에도 /로 파일을 닫아주는 것을 추천
- 80문자 이내로 작성해서 너무 길어지지 않도록 하기
- 문자 사이에 쓸데없는 띄어쓰기나, 줄끼리 공백이 없도록 하기
- <html>, <body>, <head> 태그를 사용하지 않더라도 생략하지 않는 것을 추천
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- 코드 사이에 개인 코멘트나 메모 남기기: <!-- This is a comment -->
- 스타일 시트에 연결하기: <link rel="stylesheet" href="styles.css">
- 파일이름도 소문자만 사용하기
- HTML 확장자: .htm 또는 .html
CSS 확장자: .css
자바스크립트 확장자: .js

'디지털 노마드를 꿈꾸며 > HTML' 카테고리의 다른 글
| HTML 형식요소 외 label, select, textarea, button, fieldset, legend, datalist, output (0) | 2020.04.14 |
|---|---|
| HTML 편집기로 사용할 서브라임 텍스트3 다운받기 (0) | 2020.04.03 |
| HTML 독립체 (0) | 2020.03.28 |
| HTML 컴퓨터 코드, 의미요소 (0) | 2020.03.28 |
| HTML 레이아웃, 반응형 웹 디자인 (0) | 2020.03.28 |




댓글